logic核心流程
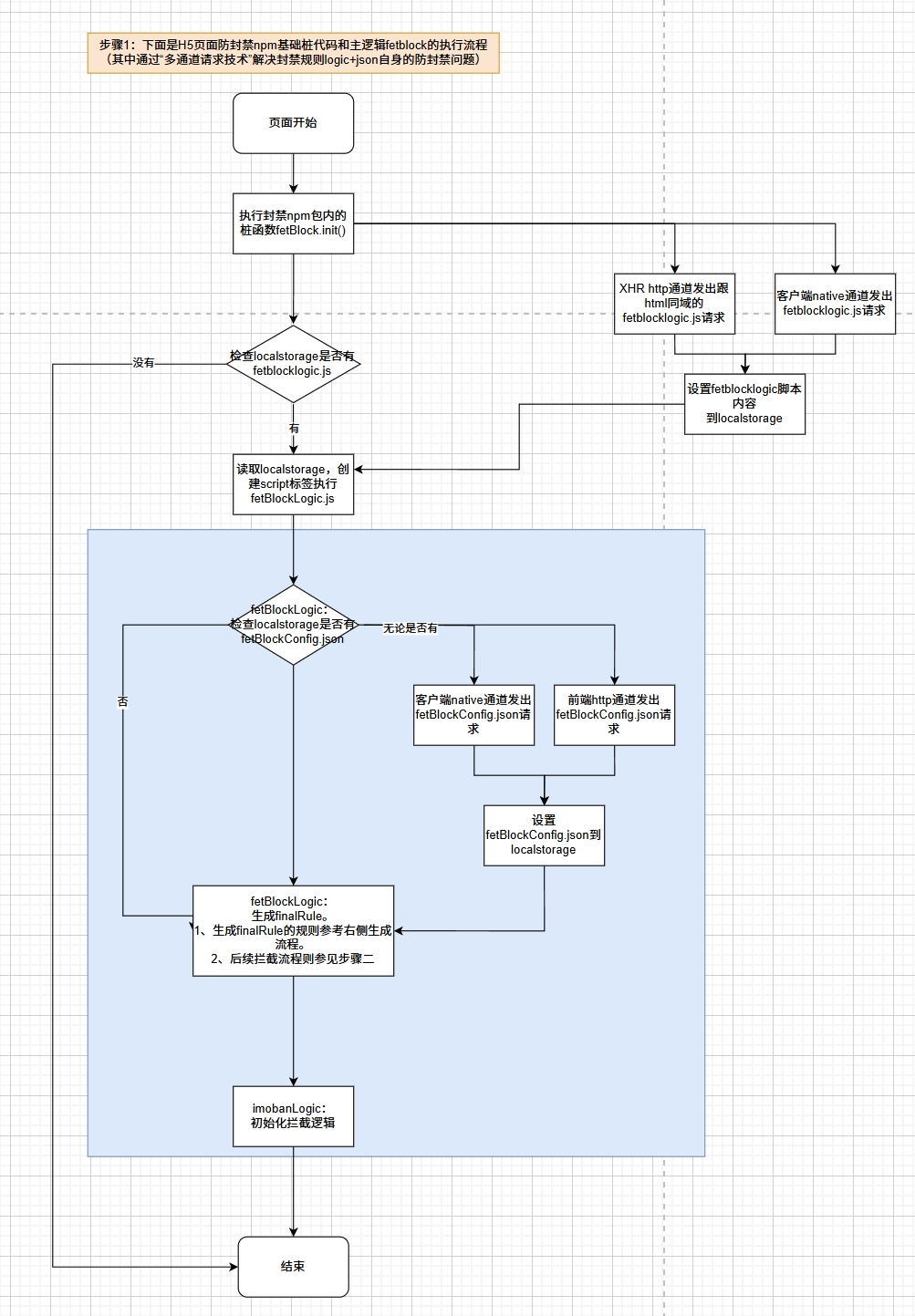
logic的核心流程见下图中蓝色背景区域部分,其主要职责是:
- initRulesManager初始化规则管理,即把fetBlockConfig.json从远程拉取到本地并生成该用户最终规则,备用
- initHookManager初始化hook拦截。即把浏览器内能拦截的api全部拦截掉,以在拦截到请求后决定是否做域名替换。

代码解析
js
import { init as initRulesManager } from './rulesManager/index.js'
import { init as initHookManager } from './hookManager/index.js'
function startFetBlock() {
// 0. 防止2次初始化
if (window._isInitFetBlock) return;
// 1. 初始化用户规则
initRulesManager()
// 2. 初始化用户拦截
initHookManager();
// 3. 标记初始化完成
window._isInitFetBlock = true
}
startFetBlock()可以看到实际代码总共分为4步,其实第一步和第二步就是上文所讲的initRulesManager和initHookManager两个核心步骤。
以上代码,对应到源码 src/logic/index.js,再次回顾项目结构:
js
|-stub
|-main.js // 桩代码主逻辑
|-logic
|-index.js // 主流程
|-rulesManager // 规则管理器
|-index.js
|-hookManager
|-index.js // hook主逻辑(完成对xhr/fetch/open等api的hook)
|-fetBlockXHR.js // 对原生XHR的class封装
|-tunnels
|-index.js // 对外统一tunnel调用入口
|-jsbridge // jsbridge通道相关api能力
|-other // 其他通道相关api能力